
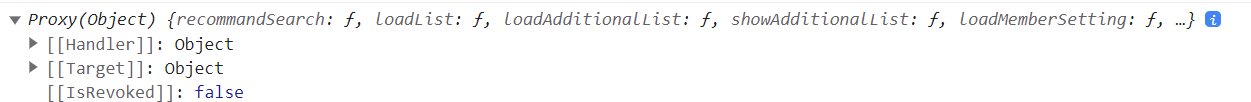
주어진 로그에서 proxy{}는 Proxy 객체를 나타냅니다. 그리고 [[Handler]], [[Target]], 그리고 [[IsRevoked]]는 Proxy 객체에 대한 내부 속성들을 나타냅니다.
1. proxy{}:
proxy{}는 Proxy 객체 자체를 나타냅니다. 이 객체는 원본 객체를 감싸서 그 동작을 커스터마이징하는 역할을 합니다. 즉, 원본 객체에 접근하거나 동작이 발생할 때 proxy{}가 그 사이에서 중간 과정으로 개입하여 원하는 작업을 수행하게 됩니다.
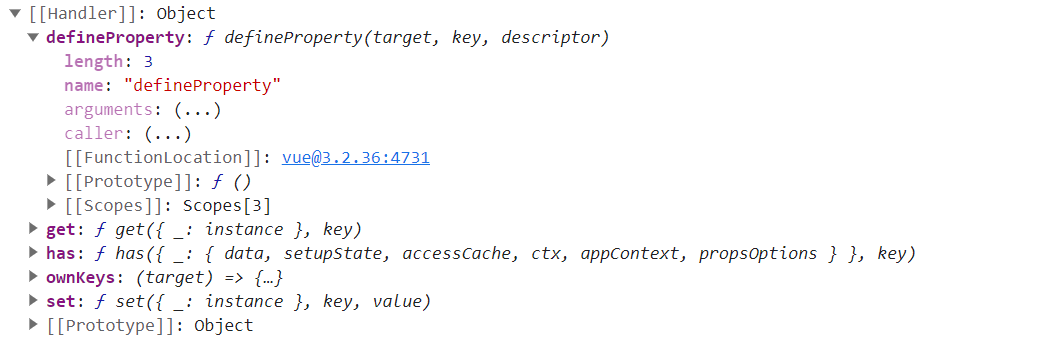
2. [[Handler]]:
[[Handler]]는 Proxy 객체를 구성하는 객체로, Proxy의 동작을 정의하는데 사용됩니다. [[Handler]] 객체는 get, set, has, deleteProperty, apply, construct 등과 같은 trap 함수들을 포함할 수 있습니다. 이러한 trap 함수들은 Proxy 객체에 접근하거나 동작이 발생했을 때 호출되어 원하는 동작을 수행하게 됩니다.
3. [[Target]]:
[[Target]]은 Proxy로 감싸진 실제 객체를 나타냅니다. 즉, Proxy가 감싸고 있는 원본 객체를 가리킵니다. [[Handler]] 객체에 정의된 trap 함수들은 원본 객체에 대한 동작을 가로채고 이를 커스터마이징하기 위해 [[Target]]을 사용합니다.
4. [[IsRevoked]]:
[[IsRevoked]]는 Proxy 객체가 폐기되었는지 여부를 나타내는 불리언 값입니다. Proxy 객체가 폐기되었으면 true가 되고, 아직 유효한 상태라면 false가 됩니다. 폐기된 Proxy 객체는 더 이상 사용할 수 없으며, 새로운 동작을 정의하거나 원본 객체에 접근할 수 없습니다.

1. Trap 함수:
Trap 함수는 Proxy 객체의 행동을 정의하는 함수들로, Proxy 객체에 접근하거나 동작이 발생했을 때 호출되는 콜백 함수들입니다. Proxy는 원본 객체를 감싸고 있으며, trap 함수들을 통해 원본 객체에 대한 접근과 동작을 가로채고 커스터마이징할 수 있습니다.
여러 가지 trap 함수가 존재하는데, 주요한 trap 함수들은 다음과 같습니다:
get(target, key, receiver): 속성에 접근할 때 호출되는 함수로, 원본 객체의 속성에 접근할 수 있는지 결정합니다.
set(target, key, value, receiver): 속성에 값을 할당할 때 호출되는 함수로, 원본 객체의 속성에 값을 설정할 수 있는지 결정합니다.
has(target, key): in 연산자를 사용하여 속성의 존재 여부를 확인할 때 호출되는 함수입니다.
deleteProperty(target, key): 속성을 삭제할 때 호출되는 함수입니다.
apply(target, thisArg, argumentsList): 함수를 호출할 때 호출되는 함수입니다.
construct(target, argumentsList, newTarget): new 연산자로 객체를 생성할 때 호출되는 함수입니다.
2. Prototype (프로토타입):
프로토타입은 JavaScript에서 객체의 상속 관계를 나타내는 매커니즘입니다. 모든 객체는 [[Prototype]]이라는 숨겨진 속성을 가지고 있으며, 이를 프로토타입이라고 합니다. 프로토타입은 다른 객체를 가리키는 참조로, 상위 객체의 속성과 메서드에 접근할 수 있게 해줍니다. 이렇게 프로토타입 체인을 따라가면서 객체 간에 상속 관계가 형성됩니다.
예를 들어, 프로토타입 체인에서 속성 또는 메서드를 찾을 때 해당 속성 또는 메서드가 현재 객체에 존재하지 않으면, 상위 프로토타입으로 이동하여 상위 객체에서 찾습니다. 이러한 과정을 프로토타입 체인 탐색이라고 합니다.
3. Scopes (스코프):
스코프는 변수의 유효 범위를 나타냅니다. 자바스크립트에서 스코프는 함수 기반으로 동작하며, 함수가 정의된 위치에 따라 변수들이 접근 가능한 범위가 결정됩니다.
함수는 선언될 때 그 함수 내에서 사용하는 변수들과 해당 함수의 상위 함수들의 변수들에 대한 접근 권한을 갖습니다. 스코프 체인은 함수가 선언된 위치에서부터 해당 함수가 속한 상위 함수들의 스코프를 거슬러 올라가면서 변수를 검색하는 메커니즘입니다. 이를 통해 함수 내에서 선언된 변수들이 해당 함수의 스코프와 상위 함수들의 스코프에서 접근 가능하게 됩니다.
스코프 체인을 따라 변수를 검색하는 것을 렉시컬 스코핑(lexical scoping)이라고도 합니다. 스코프 체인은 자바스크립트의 클로저(Closure) 동작에 중요한 역할을 합니다.

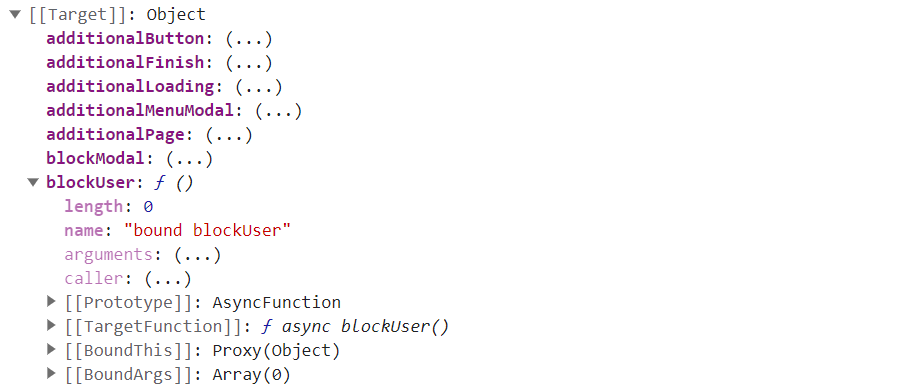
1. [[Target]]:
[[Target]]은 Proxy로 감싸진 실제 원본 객체를 나타냅니다. 즉, Proxy 객체가 감싸고 있는 원본 객체를 가리키며, Proxy를 통해 원본 객체의 동작을 가로채고 수정할 수 있습니다. 여기서는 [[Target]]이 실제 객체를 나타내므로, additionalButton, additionalFinish, additionalLoading, 등과 같은 실제 속성들이 나열되어 있습니다.
2. targetFunction:
targetFunction은 [[Target]] 속성에서 Proxy로 감싸진 실제 원본 객체의 메서드를 나타냅니다. blockUser()라는 이름의 메서드가 [[TargetFunction]]에 해당하며, 해당 메서드는 async 함수로 정의되어 있습니다.
3. [[BoundThis]]:
[[BoundThis]]은 함수를 호출할 때 함수 내부에서 사용되는 this 값을 나타냅니다. 이 경우 blockUser() 메서드는 Proxy(Object) 객체의 this 값을 사용합니다. 즉, 메서드가 속한 Proxy(Object) 객체가 blockUser() 함수 내부에서 this로 사용됩니다.
4. [[BoundArgs]]:
[[BoundArgs]]는 함수를 호출할 때 함수에 전달되는 인수(arguments)들을 나타냅니다. 여기서는 blockUser() 함수에 전달되는 인수가 없으므로 [[BoundArgs]]는 빈 배열 Array(0)을 나타냅니다.
요약하면, [[Target]]은 Proxy 객체가 감싸고 있는 실제 원본 객체를 나타내고, [[TargetFunction]]은 Proxy 객체가 감싸고 있는 원본 객체의 메서드를 나타냅니다. [[BoundThis]]는 메서드 호출 시 해당 메서드 내부에서 사용되는 this 값을 나타내며, [[BoundArgs]]는 함수 호출 시 전달되는 인수들을 나타냅니다.
'자습' 카테고리의 다른 글
| [JavaScript] 데이터 프로퍼티 vs 접근자 프로퍼티 (0) | 2023.07.24 |
|---|---|
| [JavaScript] 내장 객체(Built-in Objects) vs 사용자 정의 속성(Custom Properties) (0) | 2023.07.24 |
| 콜백함수 (0) | 2023.03.26 |
| 속성(attribute)과 프로퍼티(property) (0) | 2023.03.13 |
| 컴파일 vs 인터프리터 방식 (0) | 2023.03.07 |